Tugas 6 PBKK
Nama: Samuel Marcellinus
NRP: 05111740000134
Kelas: PBKK-A
Fitur Upload Foto
NRP: 05111740000134
Kelas: PBKK-A
Fitur Upload Foto
1. Buat direktori upload/product karena path yang dituju pada kode adalah pada path upload/product
2. Kita tinggal buat folder baru di dalam project dengan nama upload, lalu di dalamnya berisi folder lagi bernama product. Disanalah kita akan meletakkan foto default.jpg sebagai image default jika produk yang di insert belum ada fotonya
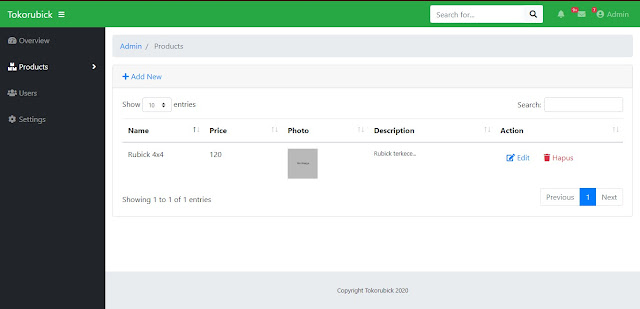
Maka jika kita insert produk tanpa foto hasilnya akan menjadi seperti ini
3. Membuat Fitur Upload pada Codeigniter
Sebelum kita membuat fitur upload, kita perlu pahami dulu bagaimana konsep kerjanya.
Upload file memiliki alur proses seperti ini:
- User mengirim file melalui form;
- File di-upload ke server dan disimpan dalam folder tmp dulu;
- Kita pindahkan file yang ada di direktori tmp ke dalam direktori upload/product/ yang sudah kita buat;
- Selesai.
Silahkan buka model Product_model.php, kemudian tambahakan method _uploadImage() tepat di bawah method delete().
Berikut ini isi kode method _uploadImage():
private function _uploadImage()
{
$config['upload_path'] = './upload/product/';
$config['allowed_types'] = 'gif|jpg|png';
$config['file_name'] = $this->product_id;
$config['overwrite'] = true;
$config['max_size'] = 1024; // 1MB
// $config['max_width'] = 1024;
// $config['max_height'] = 768;
$this->load->library('upload', $config);
if ($this->upload->do_upload('image')) {
return $this->upload->data("file_name");
}
return "default.jpg";
}
4. Menggunakan Method _uploadImage()
Untuk menggunakan metode _uploadImage(), maka kita harus menambahkan sedikit kode pada method save() dan update() menjadi seperti ini
Untuk menggunakan metode _uploadImage(), maka kita harus menambahkan sedikit kode pada method save() dan update() menjadi seperti ini
Jika sudah melakukan semua di atas maka jika kita menambah produk baru dengan image, imagenya akan muncul pada view list produk.
Tampilan list produk:
File image akan tersimpan pada folder upload:
5. Menghapus File yang di-upload
Kita membutuhkan sebuah method khusus untuk menghapus file yang telah di-upload.
Silahkan tambahkan method berikut pada class Product_model, tepat di bawah method _uploadImage().
Terakhir, panggil method _deleteImage() pada method delete().
Maka jika kita delete produk, foto yang ada pada folder upload akan hilang juga
Full Source Code : Source Code
Tampilan list produk:
File image akan tersimpan pada folder upload:
5. Menghapus File yang di-upload
Kita membutuhkan sebuah method khusus untuk menghapus file yang telah di-upload.
Silahkan tambahkan method berikut pada class Product_model, tepat di bawah method _uploadImage().
private function _deleteImage($id)
{
$product = $this->getById($id);
if ($product->image != "default.jpg") {
$filename = explode(".", $product->image)[0];
return array_map('unlink', glob(FCPATH."upload/product/$filename.*"));
}
}
Terakhir, panggil method _deleteImage() pada method delete().
Maka jika kita delete produk, foto yang ada pada folder upload akan hilang juga
Full Source Code : Source Code








Comments
Post a Comment