Tugas 5 PBKK
Nama: Samuel Marcellinus
Kelas: PBKK-A
Membuat Model dan CRUD Produk
1. Untuk membuat CRUD langkah pertama kita adalah membuat database, bukalah phpmyadmin dan buat database baru dengan nama tokorubick karena toko saya merupakan toko rubick
Lalu klik create untuk membuat databasenya
2. Lalu kita akan membuat sebuah tabel baru di dalam database tersebut dengan nama products
Karena saya menggunakan webserver xampp, maka username menjadi root dan bagian password dikosongkan. Sedangkan database diganti dengan nama database yang sudah dibuat di atas
4. Menambah library pada applications/config/autoload.php
Library database akan menyediakan fungsi-fungsi untuk operasi database. Kita butuh ini, karena kita akan menggunakan database dalam aplikasi. Sedangkan library session menyediakan fungsi-fungsi untuk mengakses variabel $_SESSION. Kita butuh ini untuk menampilkan flash message dan membuat login.
5. Membuat model untuk tabel
Model merupakan class atau kode yang berhubungan dengan data.
Di dalam model, kita akan membuat pemodelan data dari database. Sehingga kita akan lebih mudah mengaksesnya.
Kita akan membuat file Product_model.php pada folder application/model yang berisi kode seperti berikut:
6. Membuat controller
Controller adalah bagian dari CI yang bertugas untuk menangani HTTP request dan menghubungkan Model dengan View.
Pada Controller, kita akan memanggil method-method yang ada di dalam model untuk mendapatkan data.
Setelah itu data tersebut di-render ke dalam view dengan me-load-nya.
Kita akan membuat file baru bernama Products.php dalam folder applications/controllers/admin yang berisi kode berikut:
7. Membuat View
View merupakan bagian yang bertugas mengurus tampilan.
Ada tiga macam view yang harus kita buat dalam aplikasi ini:
Mari kita buat semuanya.
Tapi sebelum itu, silahkan buat folder baru pada direktori views/admin dengan nama product.
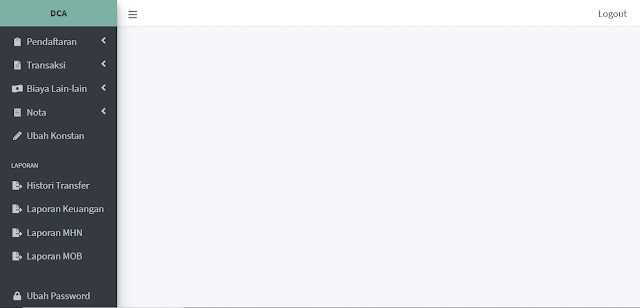
Maka berikut adalah tampilan ketika sudah selesai:
Saat menambah produk:
Setelah produk terbuat:
Saat edit produk:
Tampilan setelah diedit:
8. Membuat fitur delete
Baiklah, silahkan buka file views/admin/product/list.php, kemduian tambahkan kode berikut di bagian bawah, sebelum tutup <body>.
Setelah itu, tambahkan sebuah modal untuk delete di dalam file views/admin/_partials/modal.php.
Maka fitur delete sudah bisa digunakan dan hasilnya akan seperti ini:
Full source code : Source Code
Kelas: PBKK-A
Membuat Model dan CRUD Produk
1. Untuk membuat CRUD langkah pertama kita adalah membuat database, bukalah phpmyadmin dan buat database baru dengan nama tokorubick karena toko saya merupakan toko rubick
Lalu klik create untuk membuat databasenya
2. Lalu kita akan membuat sebuah tabel baru di dalam database tersebut dengan nama products
Setelah itu klik Go
Dan jangan lupa untuk menjadikan product_id sebagai primary key
3. Setelah itu konfigurasikan database pada CodeIgniter pada file application/config/database.php menjadi seperti ini
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'root',
'password' => '',
'database' => 'tokorubick',
'dbdriver' => 'mysqli',
'dbprefix' => '',
'pconnect' => FALSE,
'db_debug' => (ENVIRONMENT !== 'production'),
'cache_on' => FALSE,
'cachedir' => '',
'char_set' => 'utf8',
'dbcollat' => 'utf8_general_ci',
'swap_pre' => '',
'encrypt' => FALSE,
'compress' => FALSE,
'stricton' => FALSE,
'failover' => array(),
'save_queries' => TRUE
);
Karena saya menggunakan webserver xampp, maka username menjadi root dan bagian password dikosongkan. Sedangkan database diganti dengan nama database yang sudah dibuat di atas
4. Menambah library pada applications/config/autoload.php
$autoload['libraries'] = array('database', 'session');
Library database akan menyediakan fungsi-fungsi untuk operasi database. Kita butuh ini, karena kita akan menggunakan database dalam aplikasi. Sedangkan library session menyediakan fungsi-fungsi untuk mengakses variabel $_SESSION. Kita butuh ini untuk menampilkan flash message dan membuat login.
5. Membuat model untuk tabel
Model merupakan class atau kode yang berhubungan dengan data.
Di dalam model, kita akan membuat pemodelan data dari database. Sehingga kita akan lebih mudah mengaksesnya.
Kita akan membuat file Product_model.php pada folder application/model yang berisi kode seperti berikut:
<?php defined('BASEPATH') OR exit('No direct script access allowed');
class Product_model extends CI_Model
{
private $_table = "products";
public $product_id;
public $name;
public $price;
public $image = "default.jpg";
public $description;
public function rules()
{
return [
['field' => 'name',
'label' => 'Name',
'rules' => 'required'],
['field' => 'price',
'label' => 'Price',
'rules' => 'numeric'],
['field' => 'description',
'label' => 'Description',
'rules' => 'required']
];
}
public function getAll()
{
return $this->db->get($this->_table)->result();
}
public function getById($id)
{
return $this->db->get_where($this->_table, ["product_id" => $id])->row();
}
public function save()
{
$post = $this->input->post();
$this->product_id = uniqid();
$this->name = $post["name"];
$this->price = $post["price"];
$this->image = $this->_uploadImage();
$this->description = $post["description"];
$this->db->insert($this->_table, $this);
}
public function update()
{
$post = $this->input->post();
$this->product_id = $post["id"];
$this->name = $post["name"];
$this->price = $post["price"];
if (!empty($_FILES["image"]["name"])) {
$this->image = $this->_uploadImage();
} else {
$this->image = $post["old_image"];
}
$this->description = $post["description"];
$this->db->update($this->_table, $this, array('product_id' => $post['id']));
}
public function delete($id)
{
$this->_deleteImage($id);
return $this->db->delete($this->_table, array("product_id" => $id));
}
private function _uploadImage()
{
$config['upload_path'] = './upload/product/';
$config['allowed_types'] = 'gif|jpg|png';
$config['file_name'] = $this->product_id;
$config['overwrite'] = true;
$config['max_size'] = 1024; // 1MB
// $config['max_width'] = 1024;
// $config['max_height'] = 768;
$this->load->library('upload', $config);
if ($this->upload->do_upload('image')) {
return $this->upload->data("file_name");
}
return "default.jpg";
}
private function _deleteImage($id)
{
$product = $this->getById($id);
if ($product->image != "default.jpg") {
$filename = explode(".", $product->image)[0];
return array_map('unlink', glob(FCPATH."upload/product/$filename.*"));
}
}
}
6. Membuat controller
Controller adalah bagian dari CI yang bertugas untuk menangani HTTP request dan menghubungkan Model dengan View.
Pada Controller, kita akan memanggil method-method yang ada di dalam model untuk mendapatkan data.
Setelah itu data tersebut di-render ke dalam view dengan me-load-nya.
Kita akan membuat file baru bernama Products.php dalam folder applications/controllers/admin yang berisi kode berikut:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Products extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->model("product_model");
$this->load->library('form_validation');
}
public function index()
{
$data["products"] = $this->product_model->getAll();
$this->load->view("admin/product/list", $data);
}
public function add()
{
$product = $this->product_model;
$validation = $this->form_validation;
$validation->set_rules($product->rules());
if ($validation->run()) {
$product->save();
$this->session->set_flashdata('success', 'Berhasil disimpan');
}
$this->load->view("admin/product/new_form");
}
public function edit($id = null)
{
if (!isset($id)) redirect('admin/products');
$product = $this->product_model;
$validation = $this->form_validation;
$validation->set_rules($product->rules());
if ($validation->run()) {
$product->update();
$this->session->set_flashdata('success', 'Berhasil disimpan');
}
$data["product"] = $product->getById($id);
if (!$data["product"]) show_404();
$this->load->view("admin/product/edit_form", $data);
}
public function delete($id=null)
{
if (!isset($id)) show_404();
if ($this->product_model->delete($id)) {
redirect(site_url('admin/products'));
}
}
}
7. Membuat View
View merupakan bagian yang bertugas mengurus tampilan.
Ada tiga macam view yang harus kita buat dalam aplikasi ini:
- list.php untuk menampilkan data;
- new_form.php untuk menampilkan form tambah data;
- dan edit_form.php untuk menampilkan form edit data.
Mari kita buat semuanya.
Tapi sebelum itu, silahkan buat folder baru pada direktori views/admin dengan nama product.
- List.php pada views/admin/product/
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view("admin/_partials/head.php") ?>
</head>
<body id="page-top">
<?php $this->load->view("admin/_partials/navbar.php") ?>
<div id="wrapper">
<?php $this->load->view("admin/_partials/sidebar.php") ?>
<div id="content-wrapper">
<div class="container-fluid">
<?php $this->load->view("admin/_partials/breadcrumb.php") ?>
<!-- DataTables -->
<div class="card mb-3">
<div class="card-header">
<a href="<?php echo site_url('admin/products/add') ?>"><i class="fas fa-plus"></i> Add New</a>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-hover" id="dataTable" width="100%" cellspacing="0">
<thead>
<tr>
<th>Name</th>
<th>Price</th>
<th>Photo</th>
<th>Description</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php foreach ($products as $product): ?>
<tr>
<td width="150">
<?php echo $product->name ?>
</td>
<td>
<?php echo $product->price ?>
</td>
<td>
<img src="<?php echo base_url('upload/product/'.$product->image) ?>" width="64" />
</td>
<td class="small">
<?php echo substr($product->description, 0, 120) ?>...</td>
<td width="250">
<a href="<?php echo site_url('admin/products/edit/'.$product->product_id) ?>"
class="btn btn-small"><i class="fas fa-edit"></i> Edit</a>
<a onclick="deleteConfirm('<?php echo site_url('admin/products/delete/'.$product->product_id) ?>')"
href="#!" class="btn btn-small text-danger"><i class="fas fa-trash"></i> Hapus</a>
</td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- /.container-fluid -->
<!-- Sticky Footer -->
<?php $this->load->view("admin/_partials/footer.php") ?>
</div>
<!-- /.content-wrapper -->
</div>
<!-- /#wrapper -->
<?php $this->load->view("admin/_partials/scrolltop.php") ?>
<?php $this->load->view("admin/_partials/modal.php") ?>
<?php $this->load->view("admin/_partials/js.php") ?>
<script>
function deleteConfirm(url){
$('#btn-delete').attr('href', url);
$('#deleteModal').modal();
}
</script>
</body>
</html> - new_form.php pada views/admin/product/
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view("admin/_partials/head.php") ?>
</head>
<body id="page-top">
<?php $this->load->view("admin/_partials/navbar.php") ?>
<div id="wrapper">
<?php $this->load->view("admin/_partials/sidebar.php") ?>
<div id="content-wrapper">
<div class="container-fluid">
<?php $this->load->view("admin/_partials/breadcrumb.php") ?>
<?php if ($this->session->flashdata('success')): ?>
<div class="alert alert-success" role="alert">
<?php echo $this->session->flashdata('success'); ?>
</div>
<?php endif; ?>
<div class="card mb-3">
<div class="card-header">
<a href="<?php echo site_url('admin/products/') ?>"><i class="fas fa-arrow-left"></i> Back</a>
</div>
<div class="card-body">
<form action="<?php base_url('admin/product/add') ?>" method="post" enctype="multipart/form-data" >
<div class="form-group">
<label for="name">Name*</label>
<input class="form-control <?php echo form_error('name') ? 'is-invalid':'' ?>"
type="text" name="name" placeholder="Product name" />
<div class="invalid-feedback">
<?php echo form_error('name') ?>
</div>
</div>
<div class="form-group">
<label for="price">Price*</label>
<input class="form-control <?php echo form_error('price') ? 'is-invalid':'' ?>"
type="number" name="price" min="0" placeholder="Product price" />
<div class="invalid-feedback">
<?php echo form_error('price') ?>
</div>
</div>
<div class="form-group">
<label for="name">Photo</label>
<input class="form-control-file <?php echo form_error('price') ? 'is-invalid':'' ?>"
type="file" name="image" />
<div class="invalid-feedback">
<?php echo form_error('image') ?>
</div>
</div>
<div class="form-group">
<label for="name">Description*</label>
<textarea class="form-control <?php echo form_error('description') ? 'is-invalid':'' ?>"
name="description" placeholder="Product description..."></textarea>
<div class="invalid-feedback">
<?php echo form_error('description') ?>
</div>
</div>
<input class="btn btn-success" type="submit" name="btn" value="Save" />
</form>
</div>
<div class="card-footer small text-muted">
* required fields
</div>
</div>
<!-- /.container-fluid -->
<!-- Sticky Footer -->
<?php $this->load->view("admin/_partials/footer.php") ?>
</div>
<!-- /.content-wrapper -->
</div>
<!-- /#wrapper -->
<?php $this->load->view("admin/_partials/scrolltop.php") ?>
<?php $this->load->view("admin/_partials/js.php") ?>
</body>
</html- edit_form.php pada views/admin/product/
<!DOCTYPE html>
<html lang="en">
<head>
<?php $this->load->view("admin/_partials/head.php") ?>
</head>
<body id="page-top">
<?php $this->load->view("admin/_partials/navbar.php") ?>
<div id="wrapper">
<?php $this->load->view("admin/_partials/sidebar.php") ?>
<div id="content-wrapper">
<div class="container-fluid">
<?php $this->load->view("admin/_partials/breadcrumb.php") ?>
<?php if ($this->session->flashdata('success')): ?>
<div class="alert alert-success" role="alert">
<?php echo $this->session->flashdata('success'); ?>
</div>
<?php endif; ?>
<!-- Card -->
<div class="card mb-3">
<div class="card-header">
<a href="<?php echo site_url('admin/products/') ?>"><i class="fas fa-arrow-left"></i>
Back</a>
</div>
<div class="card-body">
<form action="<?php base_url(" admin/product/edit") ?>" method="post"
enctype="multipart/form-data" >
<input type="hidden" name="id" value="<?php echo $product->product_id?>" />
<div class="form-group">
<label for="name">Name*</label>
<input class="form-control <?php echo form_error('name') ? 'is-invalid':'' ?>"
type="text" name="name" placeholder="Product name" value="<?php echo $product->name ?>" />
<div class="invalid-feedback">
<?php echo form_error('name') ?>
</div>
</div>
<div class="form-group">
<label for="price">Price</label>
<input class="form-control <?php echo form_error('price') ? 'is-invalid':'' ?>"
type="number" name="price" min="0" placeholder="Product price" value="<?php echo $product->price ?>" />
<div class="invalid-feedback">
<?php echo form_error('price') ?>
</div>
</div>
<div class="form-group">
<label for="name">Photo</label>
<input class="form-control-file <?php echo form_error('image') ? 'is-invalid':'' ?>"
type="file" name="image" />
<input type="hidden" name="old_image" value="<?php echo $product->image ?>" />
<div class="invalid-feedback">
<?php echo form_error('image') ?>
</div>
</div>
<div class="form-group">
<label for="name">Description*</label>
<textarea class="form-control <?php echo form_error('description') ? 'is-invalid':'' ?>"
name="description" placeholder="Product description..."><?php echo $product->description ?></textarea>
<div class="invalid-feedback">
<?php echo form_error('description') ?>
</div>
</div>
<input class="btn btn-success" type="submit" name="btn" value="Save" />
</form>
</div>
<div class="card-footer small text-muted">
* required fields
</div>
</div>
<!-- /.container-fluid -->
<!-- Sticky Footer -->
<?php $this->load->view("admin/_partials/footer.php") ?>
</div>
<!-- /.content-wrapper -->
</div>
<!-- /#wrapper -->
<?php $this->load->view("admin/_partials/scrolltop.php") ?>
<?php $this->load->view("admin/_partials/js.php") ?>
</body>
</html>
Maka berikut adalah tampilan ketika sudah selesai:
Saat menambah produk:
Setelah produk terbuat:
Saat edit produk:
Tampilan setelah diedit:
8. Membuat fitur delete
Baiklah, silahkan buka file views/admin/product/list.php, kemduian tambahkan kode berikut di bagian bawah, sebelum tutup <body>.
<script>
function deleteConfirm(url){
$('#btn-delete').attr('href', url);
$('#deleteModal').modal();
}
</script>
Setelah itu, tambahkan sebuah modal untuk delete di dalam file views/admin/_partials/modal.php.
<!-- Logout Delete Confirmation-->
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Are you sure?</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">Data yang dihapus tidak akan bisa dikembalikan.</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">Cancel</button>
<a id="btn-delete" class="btn btn-danger" href="#">Delete</a>
</div>
</div>
</div>
</div>
Maka fitur delete sudah bisa digunakan dan hasilnya akan seperti ini:
Tampilan setelah delete produk:
Full source code : Source Code












Comments
Post a Comment